Websites are so amazing, right? Just think about the immense scalability that they provide to businesses. Today, even if you are an enterprise all by yourself, and based out of Antwerp, your potential audience can be anybody with an internet connection, whether they live in California, Melbourne or Bangkok.
With people spending significant time on the internet, how do you sneak out a tidy pie of attention for your brand as well? Among several other things, well designed and plentiful images will help to get your idea across quickly, captivating, and engaging with users. Here, the best practices of image design that we cover in this blog become important.
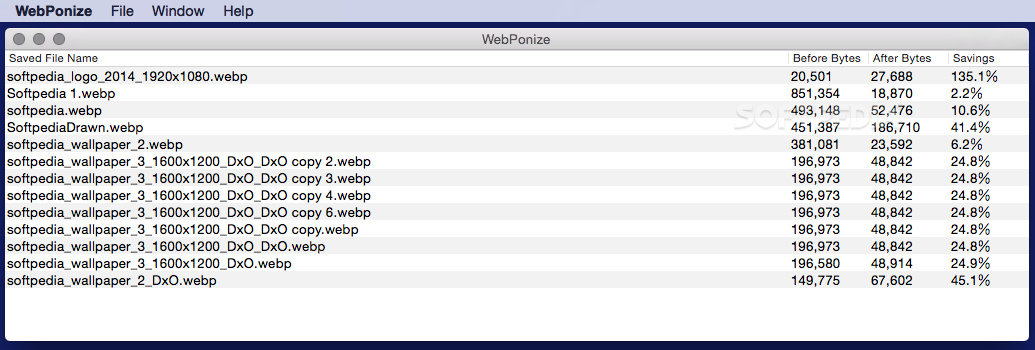
Webponize
Images have become a vital component of designing a beautiful website that will get you engagement from your customers, and help you boost your sales. In this blog, we will delve into the imaging technology that is WebP [ pronounced unofficially as weppy], and why is this needed at all?
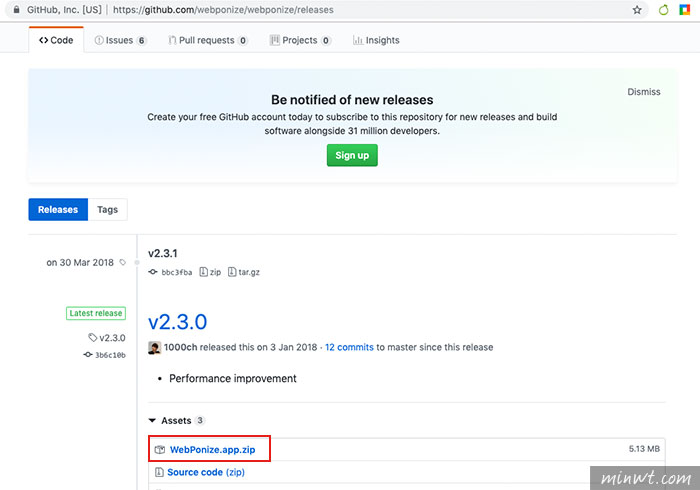
Webponize Download
Webponize macOS application that converts images to WebP. 2 alternative and related products to WebPonize. MacOS application that converts images to WebP. MacOS application that converts images to WebP. Developer Tools. Smartlook Qualitative Analytics. Understand everything about your web and mobile app users. WordPress function to delete add-on.webp files with their paired attachments - delete-webp-with-attachment.php.
PNG and JPEG have been the dominant image compression formats for decades. However, the emergence of the high definition mobile screens has presented developers with a great storage/quality tradeoff challenge since these high definition screens require high resolution; otherwise, the images could appear pixelated; however, the challenge with increasing the resolution is two-fold- for the production side; it means bigger file size resulting in higher web storage requirements. For the client-side; this increase in file size will directly translate to increased bandwidth consumption. In a worse case, it could lead to slow rendering on the browser and create a sub-optimal experience for the users; fuelling a sub-par user experience, lower sales, and lower rankings on the search engines.

Enter WebP.
Google initially released this image compression format in 2010.
WebP has support for Alpha channel that allows us to create transparency on the image. WebP makes it a lot easier to achieve several objectives for designers and developers using superior and cutting-edge technologies.
The following description that Google provides for WebP is concise and explicit:
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% lower in size compared to JPEG images at the equivalent SSIM index. WebP supports lossless transparency (also known as alpha channel) with just 22% additional bytes. Transparency is also supported with lossy compression and typically provides 3x smaller file sizes compared to PNG when lossy compression is acceptable for the red/green/blue color channels.
In short, WebP can reduce the png, jpeg, or gif file size considerably without impacting the quality.

When we talk about an image format, there are three critical parameters to consider – Image quality, performance, compatibility with browsers.
Hence, if you are a web developer or a designer who is looking to add some efficiency to your product, the WebP image format will be an excellent option for you. WebP provides a substantial reduction in file size without a markable loss in the quality of the output. As a popular example, Google stated that it had successfully reduced image size in the Chrome Web Store by ~30% with WebP
Though there is a shortcoming when it comes to the third parameter, i.e. compatibility with web browsers, but more browsers started to support WebP. Opera, Google Chrome, FireFox and Microsoft Edge support this, and Safari announces that it will bring support for WebP in Safari 14.
In such cases where clients browsers don’t support WebP, you can choose to include a javascript snippet into your code; which can then help to render your image correctly on the client-side browser. However, you would probably wish to have more control over the way your pictures are displayed and rendered to the users, and therefore using WebP may limit your objectives, and create additional workloads for your developers.
Otherwise, you must provide a fallback option, in case your original WebP image is not loaded. For example, you can embed the following code snippet to do it
Many tools are available for you, in case you are already on board with this idea and want to start exploring this format.

Applications such as Webponize for MAC & Webpconv in case you are using Windows will help you to convert, manage and store your image in WebP format. You can also open up and start converting this from the command line itself.
What’s more? If you are a designer, then there are photoshop plugins available, so that you can directly export an image into the WebP format.
So, to summarize, below are some crucial features of the WebP image format

- It uses the file extension of .webp.
- WebP can handle lossy as well as lossless compression.
- WebP lossy images are approximately 25-34% smaller than JPEG.
- WebP lossless images are approximately 25% smaller compared to PNG.
- WebP supports lossless transparency, i.e. PNG with alpha channel.
- WebP supports animation. i.e. animated GIFs.
Wrapping Up

WebP is a promising image format, one that can completely standardize the image compression format. The lack of support provided within some modern web browsers and image editors remains an issue, however.
For designing next-gen and cutting-edge applications and services, you definitely should take advantage of this technology to design a lean, engaging and conversion motor for your online marketing efforts.
One of our CDN service’s features is WebP. Start your free trial now and experience the difference by yourself!
